投稿日:2019/6/25 更新日:2020/08/01
『黒やん69のブログ』に掲載している記事の内容はこのページで記載の構築環境で動作の確認をしたものです。
お使いのOSやアプリなどのバージョンが違ったりすると記載内容と異なる可能性があますので、ご了承ください。
ホームページ(ブログ)の構築に際して、色々なサイトの記事を参考にさせて頂きました。
しかし、黒やん69にはプログラミングのスキルが無いのでHTML/JavaScript/ pHp/CSSなどの言葉が出てくる記事には抵抗感があり避けてしまいます。
難しいスキルを覚えるより、ワードプレスの基本機能でホームページ(ブログ)を構築できないか?自分のレベルに合った情報収集に一番時間を費やしました。
テーマやプラグイン、それからパソコンのアプリなど、バージョンの違いにより、自分の環境と微妙に違いが発生するため試行錯誤しながら、 ここまで到達するのに約4か月ほどが 掛かりました。
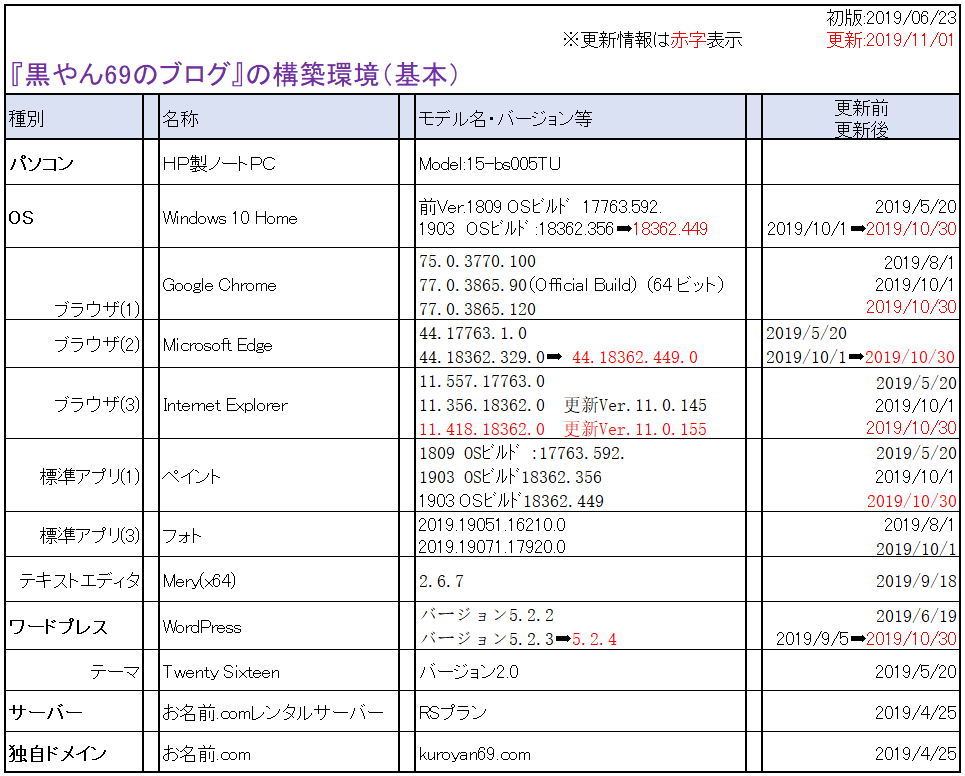
自分のブログの記事は構築環境のバージョンアップ等が発生した場合、出来るだけ変更箇所がどこなのか分かるようにしたいと考えて、以下の表を作成しました。
結構頻繁にマイナーな更新があるため、構築環境を定期的に確認することを心掛けています。
👀目 次👀
a-1.『黒やん69のブログ』の構築環境(基本)
毎月更新しています➡ホームページ(ブログ)構築環境の更新履歴:

毎月更新しています➡ホームページ(ブログ)構築環境の更新履歴:
a-2.『黒やん69のブログ』の構築環境(プラグイン)


a-3. Windows 10 Homeのバージョン確認手順
- ①.デスクトップ画面の左下のWindowsスタートボタンをクリックするか、または Windows キーを押すと「スタートメニュー画面」に変わります。
- ②.「スタートメニュー画面」の左下の「設定」( 歯車のアイコン) をクリックすると 「Windows の設定」画面が表示されます。
- ③.一番左上の「システム」をクリックするとシステムメニューが左側に表示されますので、一番下までスクロールします。
- ④.一番下に「バージョン情報」があるのでクリックすると、バージョン情報が表示され、下の方に Windows の仕様が書かれており、エディション、バージョンなどが確認できます。
a-4. ブラウザ:Google Chromeのバージョン確認手順
- ①.Google Chromeを起動すると検索ページが表示されます。
- ②.右上のブラウザを閉じる✖マークの下の「 Google Chrome の設定」アイコンをクリックするとメニューが開くので「ヘルプ(H)」にカーソルを合わせます。
- ③.ヘルプメニューの 「 Google Chrome について(G)」 をクリックするとバージョン情報が表示され確認できます。
a-5. ブラウザ:Microsoft Edgeのバージョン確認手順
- ①. Microsoft Edge を起動するとスタートページが表示されます。
- ②. 右上のブラウザを閉じる✖マークの下の・・・マーク「設定など(Alt+X)」アイコンをクリックするか、またはAltキー+Xキーを押すとメニューが表示されます。
- ③.メニューの「設定」をクリックし、設定画面の一番下の「 Microsoft Edge について」をクリックするとバージョン情報が確認できます。
- または。メニューの「ヘルプとフィードバック」から「Microsoft Edge について」をクリックしても確認できます。
a-6. ブラウザ: Internet Explorerのバージョン確認手順
- ①.Internet Explorerを起動するとスタートページが表示されます。
- ②.右上のブラウザを閉じる✖マークの下の 「ツール(Alt+X)」( 歯車のアイン)をクリックするか、 (Altキー+Xキー)を押します。
- ③.メニューが表示されるので、一番下の「バージョン 情報(A)」をクリックするとバージョン情報が確認できます。
a-7. ペイントのバージョン確認
- ①.ペイントを起動すると「無題-ペイント」が表示されます。
- ②.左上の「ファイル」タブをクリックします。
- ③.メニューが表示されるので、「バージョン 情報(T)」をクリックするとバージョン情報が確認できます。
a-8. メモ帳のバージョン確認手順
- ①.メモ帳を起動します。
- ②.メニューバーの「ヘルプ(H)」をクリックし、「バージョン情報(A)」をクリックすると、バージョン情報が確認できます。
a-9. フォトのバージョン確認手順
- ①.デスクトップの「スタート」ボタンを押し、スタート画面のメニューからフォトアプリを探して起動します。 フォトを起動します。(起動に少し時間が掛かります)
- ②.起動したら閉じる✖マークの下の 「もっと見る」アイコンをクリックし、メニューから「設定」をクリックします。設定画面が表示されますので下までスクロールしていくとバージョン情報が確認できます。備考)起動後に「フォトへようこそ」画面が表示されたら、初期設定をしてから上の手順を行って下さい。
a-10. WordPressのバージョン確認手順
- ①.WordPressにログインすると管理画面 が表示されます。
- ②.ダッシュボードの「概要」欄でバージョンとテーマが確認できます。WordPress 5.2.2 (Twenty Sixteen テーマ)
a-11. テーマのバージョン確認手順
- ①.WordPressにログインすると管理画面が表示されます。
- ②.メニューの「外観」から「テーマ」をクリックします。
- ③.インストール済のテーマが表示されますので、有効なテーマにカーソルを合わせて、表示された「テーマの詳細」をクリックすると、バージョンが確認できます。
a-12. プラグインのバージョン確認手順
- ①.WordPressにログインすると管理画面 が表示されます。
- ②. メニューの「プラグイン」をクリックします。
- ③.インストール済みのプラグインとバージョン等が確認できます。