2004年ごろに『冬のソナタ』ブーム(ヨン様ブーム)で沸き立った第一次韓流ブーム。
そのころは、まだ現役のサラリーマンで仕事漬けの毎日でした。
2010年ごろに、第二次韓流ブームが起きたころに会社を定年退職しました。
定年退職後、暇つぶしに韓ドラを片っ端から視聴し始めたのですが、どっぷりハマってしまいました。
当時は、無料動画サイトGYAO!が韓流コンテンツが豊富で、朝から晩まで見放題でした。
最初に見たのが長編の時代劇ドラマ『朱蒙(チュモン)』でした。
その後、100作品以上を視聴しました。
しかし、ある時、あまりにも時間の浪費を感じて卒業しました。・・・・・
下記URLは、過去に視聴した作品や主演男優女優をブログにまとめたものです。
https://www.kuroyan69.com/zattablog/351/
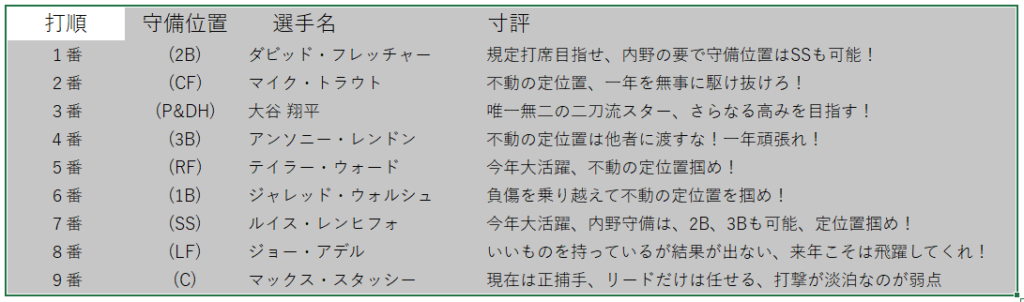
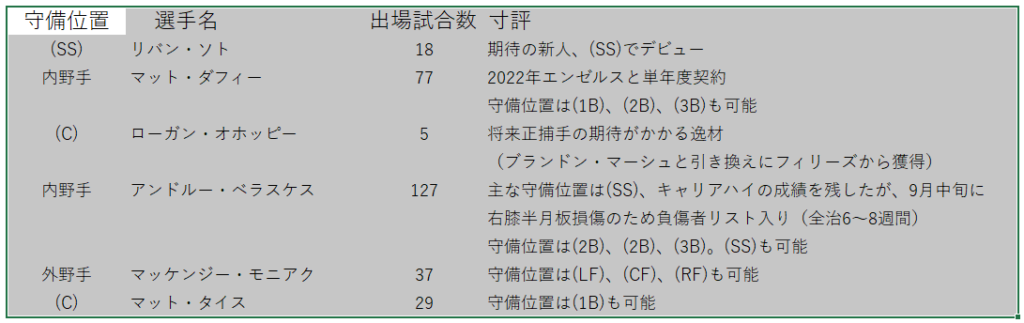
最近はMLBのエンゼルス大谷翔平を追いまくっています。
MLBの大谷翔平の試合の大半はABEMAで無料視聴できます。
今年の大谷翔平は8月中旬に右肘靭帯損傷が判明し、9月初めには右脇腹を負傷してしまい、一カ月ほど残してシーズンを終了してしまいました。
ABEMAプレミアムで韓流・華流コンテンツもあること知り、すっかり忘れていた韓ドラを思い出しました。
・・・残念ながら韓流コンテンツが豊富だったGYAO!は2023年3月31日にサービスを終了していました。
ABEMAプレミアム(有料)を契約すればMLB以外の色々なコンテンツも楽しめます。
ABEMAプレミアムを契約して、8月中旬ごろから忘れていた韓ドラを見始めました。
過去に視聴した中から、忘れかけているドラマを再視聴しましたが、二度見でも感動して涙をこらえることができませんでした。
前置きが長くなりましたが、感動のドラマを韓ドラ大好き人間の感覚でまとめてみました。(ABEMAの韓流・華流コンテンツを視聴)
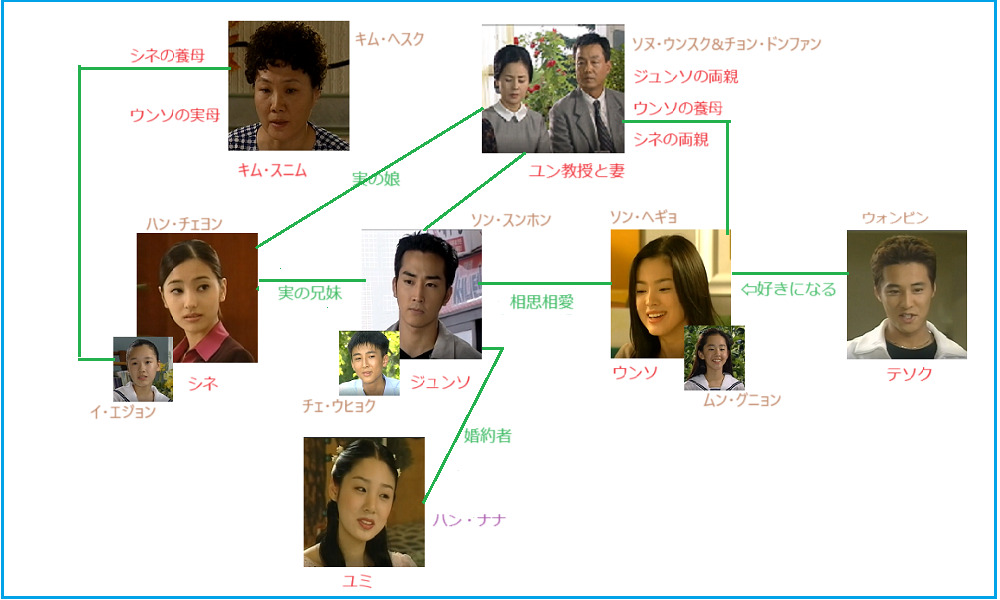
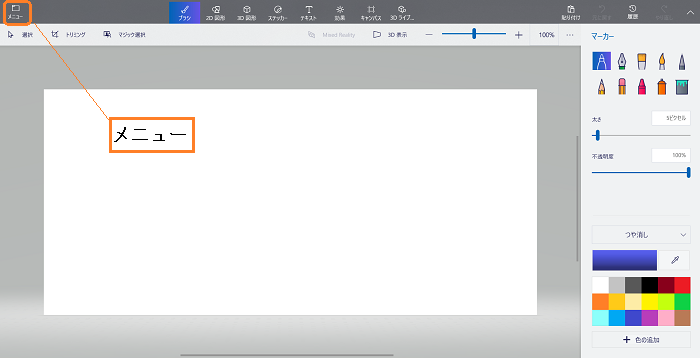
❚キャスト&プロフィール&役名
『秋の童話』は2000年に韓国のKBSで放送され、最高視聴率42%を超える大ヒットとなったユン・ソクホ監督の四季シリーズ第1弾のテレビドラマです。
その後に放送された、『冬のソナタ』『夏の香り』『春のワルツ』へと続く四季シリーズも見逃せません。
❚秋の童話は全18話、平均50分/話
❚主演男優:ソン・スンホン (ユン・ジュンソ役)少年時代:チェ・ウヒョク
❚主演女優:ソン・ヘギョ(ユン・ウンソ役)少女時代:ムン・グニョン

❚ソン・スンホン
【プロフィール】
1976年10月5日生
[血液型]B型 [身長]180cm
[学歴]京畿大学校マルチメディア映像学科
[趣味]映画鑑賞、ビデオ収集
[特技]スキー、水泳 [宗教]キリスト教
❚役名:ユン・ジュンソ

❚ソン・ヘギョ
【プロフィール】
1982年2月26日生
[血液型]A型 [身長]161cm
[学歴]世宗大学校映画芸術学科中退
[趣味]映画鑑賞、ショッピング、歌
[特技]フィギュアスケート、水泳、ピアノ
❚役名:チェ(ユン)・ウンソ

❚チェ・ウヒョク
【プロフィール】
1985年10月28日生
[血液型]B型 [身長]180cm
[学歴]中央大学校演劇映画科
❚役名:ジュンソの少年時代

❚ムン・グニョン
【プロフィール】
1987年5月6日生
[血液型]B型 [身長]165cm
[趣味]読書、音楽鑑賞、踊り
[特技]テコンドー、ピアノ、水泳
[愛称]国民の妹
❚役名:ユン・ウンソの少女時代

❚イ・エジョン
【プロフィール】
生年月日: 1987年3月17日
出生地:韓国ソウル
[学歴]漢陽大学校
❚役名:チェ・シネの少女時代
※ 2007年9月6日脳腫瘍のため永眠

❚ハン・チェヨン
【プロフィール】
1980年9月13日生
[血液型]A型 [身長]172cm
[出身]大邱広域市
[学歴]東国大学校演劇映画科
[愛称]バービー人形
❚役名:ユン・シネ

❚ウォンビン
【プロフィール】
1977年11月10日生
[血液型]O型 [身長]178cm
[学歴]龍仁大学大学院映画映像学科
[趣味]写真、絵 [特技]テコンドー、モーターサイクル、スノーボード
❚役名:ハン・テソク

❚ハン・ナナ
【プロフィール】
1979年1月30日生
[血液型]A型 [身長]173cm
[学歴]ミシガン州立大学
[趣味]水泳、スキー、映画鑑賞
[特技]踊り、歌
❚役名:シン・ユミ

❚チョン・ドンファン
【プロフィール】
1949年8月5日生
[血液型]A型 [出身]全羅北道・金堤
[学歴]ソウル芸術大学演劇科
[趣味]映画鑑賞
[特技]ウインドサーフィン
❚役名:ユン教授

❚ソヌ・ウンスク
【プロフィール】
1959年12月24日生
[血液型]O型
[身長]159cm
[出身]ソウル特別市
[学歴]高麗大学校言論大学院最高位言論過程
[趣味]ゴルフ
❚役名:イム・ギョンファ

❚キム・ヘスク
【プロフィール】
1955年12月30日生
[血液型]B型 [出身]釜山広域市
[学歴]慶煕大学校看護学科中退
[趣味]音楽鑑賞、編物
[特技]ピアノ [愛称]国民の母
❚役名:キム・スニム
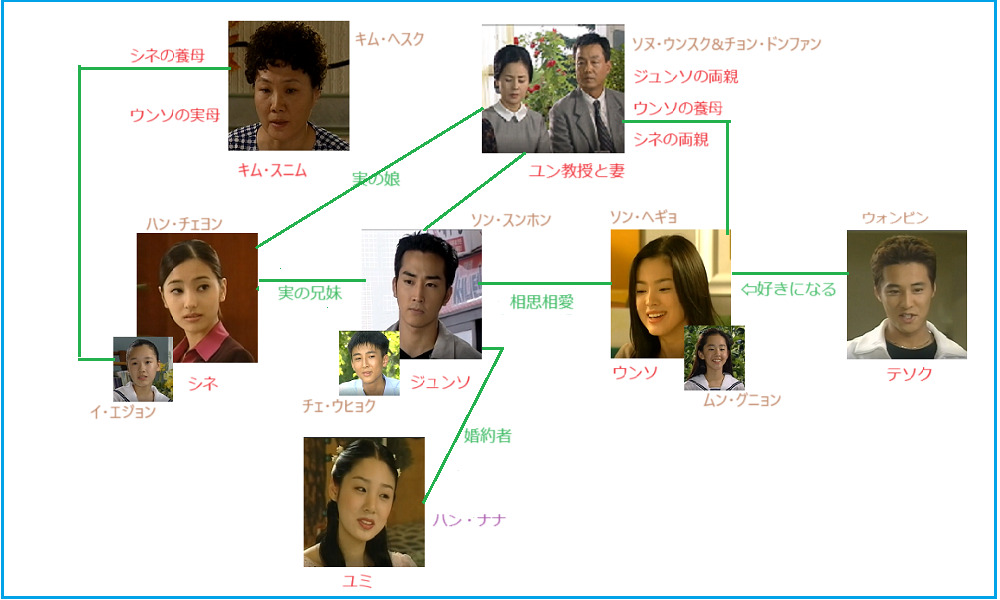
❚相関図

❚あらすじ

秋の童話のロケ地は束草(ソクチョ)市アバイ村です。
❚第一話、ウンソとシネの誕生秘話
ドラマは韓国北東部の日本海(東海)に面するする束草(ソクチョ)市のカラム産婦人科の新生児室から始まります。
ジュンソが2歳のころに妹のウンソが生まれました。
父親のユン教授とカラム産婦人科を訪れ、父親が新生児室の前にジュンソを置いて妻の病室に行ってしまいました。
その時、偶然新生児室から看護婦が出てきて、開いたドアからジュンソが中に潜り込みました。
※ジュンソが新生児のベットに掛けてあった名札をいたずらして外してしまい2枚の名札を床に投げてしまいます。
戻った看護婦は名札を拾って掛けますが、新生児と名札を確認して戻したようには見えませんでした。
文字にするとこんな文章になりますが、このドラマの第一話の始まりの2分間ほどの出来事の映像です。
※この出来事が、10年ほど後に関係者の人生を変えるような大きな衝撃を与えることになるとは誰も気付きませんでした。
❚それから10年ほどの時が過ぎて
舞台は束草(ソクチェ)市の中学校に移ります。
1年生のウンソは兄のジュンソと父親(大学の教授)と妻の4人家族、裕福でとても仲が良い家族です。
特にジュンソは妹のウンソを溺愛しており相思相愛のようで、学校への行き帰りもいつも一緒です。
またジュンソは学内の女子生徒に人気があり、ラブレターやブレゼントが後を絶ちません。
ウンソのクラスメートのシネは学年で成績が一番の優秀な学生ですが、家庭は母親と不良で出来の悪い兄(チョンチョル)の三人で貧しい暮らしをしています。
バラックのような家に住み、母親が営む食堂の手伝いをさせられいます。
1年2組のクラス委員選挙でウンソはクラス委員長に選ばれ、学年で成績が一番のシネが副委員長になります。
シネは、裕福で明るくて優しい性格のウンソに妬みを抱いているようです。
ある時、ウンソのスリップが落書きされて校内の木の枝にかけられる騒ぎがありました。
ジュンソがシネの嫌がらせを疑って抗議しようとしたとき、ウンソが交通事故にあってしまいます。
手術を受けるウンソは血液型がB型で共にO型の両親の子ではないことが判明します。
父のユン教授はカラム産婦人科を訪れ、記録から実の娘はO型で、同日に生まれたB型の子がいたことを知ります。
両親と一致しない血液型を知り、ウンソが実子でないことが判明します。
本当の娘は何処にいるのか?
ユン教授はカラム産婦人科の記録から、同日に女児を出産した女の家を探します。
探し当てたのは、バラックのようなみすぼらしい食堂を営むチェ家の女主人(スニム)でした。
ユン教授は、スニムがカラム産婦人科でウンソが生まれた同じ日(10月4日)に女児を出産したことを確認し、娘が入れ替わった事実を告げます。
ウンソとシネは互いの実母の家に引き取られることになりました。
ユン家のジュンソと母親は、ウンソへの思いを断ち切れずにいましたが、ウンソを残してシネを連れて家族で渡米してしまいます。
❚ジュンソが渡米して10年後の恋の行方は?
ウンソはホテルの電話交換オペレーターとして働いています。
ウンソは、ホテルのオーナーの末息子であるテソクから(ジュンソの友人)好かれてしまいます。
たびたび求愛を受けますが、ジュンソへの思いが強く応えられずにいました。
ジュンソは両親とシネを残して、米国で知り合った婚約者のシン・ユミを連れて一足先に韓国帰国します。
ジュンソは、帰国してすぐにウンソの行方を捜し始めますが、すぐそばにいるのにすれ違ってしまいます。
いまだに、ジュンソもウンソも互いに忘れられずにいました。
ようやく再会した二人は、仲のいい兄妹として楽しかった昔に思いをはせますが、周りに二人を邪魔する人たちがおり、葛藤しながらも互いの心は離れられないところまできていました。
ドラマの大詰めは、ジュンソのアトリエで、白血病のため残り少ない日々を送るジュンソとウンソがいました。
ある朝、海に連れて行って欲しいとウンソに頼まれ二人は思い出の海へ向かいます。
ウンソはジュンソにおんぶしてと頼み、『お兄ちゃんお話して、私が眠るまでの間・・・』海辺を歩きながらジュンソの背中で静かに息を引き取ります。
ウンソの死を悼む親族や関係を持った人たちの悲しい思いや、やるせなさの中で、ジュンソがバスに轢かれて体が宙に舞いあがります。
ハピーエンドとは真逆のドラマの幕引きが、なおさら涙をそそります。
❚韓ドラ大好き人間の感想!
このドラマは、ユン・ソクホ監督の四季シリーズ第一弾のテレビドラマですが、これ以前に同じ監督の『冬のソナタ』を見ているので、何かストーリーが混同するような感覚と感動を覚えました。
『秋の童話』のストーリーのポイント
❚ウンソとシネは同日の生まれで、産婦人科の新生児室に入っていた。
神のいたずらなのか?ウンソの兄のジュンソが偶然に産婦人科の新生児室に潜り込み二人の名札を外してしまった。
そのことが、親を取り違える原因となり、後に関係する人の人生に衝撃と運不運を与えてしまった。
❚生れた時は、ウンソの兄はジュンソで兄弟以上の仲睦ましい関係だったが、後に血縁がないことが判明します。
❚ウンソを好きな人、ジュンソを好きな人がウンソとジュンソの行動に振り回されるが、最後は、ウンソとジュンソから身を引く決断をします。
❚最後は、白血病のため残り少ない日々を送るウンソは、思い出の海辺でジュンソにおんぶを頼み、意識が朦朧とする中息を引きとります。
❚ウンソの死後、ジュンソもバスに轢かれて体が宙に舞い上がるシーンがありますが、ウンソの後を追ったのだと思われます。
『冬のソナタ』のストーリーのポイント
❚高校のクラスメイトのユジンやサンヒョクの仲間に、転校生のチュンサンが加わり、ユジンとの恋が芽生えるが、チュンサンは交通事故で亡くなってしまいます。
クラスメイトは、チュンサンが亡くなったことを疑いませんが、実際は母親が事故で記憶をなくしたチュンサンの名前をミニョンに変えて育てていました。
❚10年後、ミニョン(チュンサン)がクラスメイトの前に姿を現します。
あまりにもチュンサンに似ているミニョンに皆が動揺します。
❚ミニョンは恋人のチェリンがいるのに、ユジンを好きになってしまいます。そして、互いに心を通わせます。
❚サンヒョクの父親が、チュンサンの母親に確認し、チュンサンとサンヒョクは異母兄弟だったことが判明します。
❚チュンサンの交通事故の後遺症が発覚して、医師から失明するか命を落とす可能性を宣告されます。サンヒョクはそれを知り、ユジンを諦め、チュンサンの元へ行くよう勧めます。
❚チュンサンは悩んだ末に、サンヒョクにユジンを託し、事故の後遺症の原因である 腫瘍の手術をするためアメリカに旅立ちます。
❚病気を知らないユジンは、チュンサンとの約束を守りフランスに留学します。
❚3年後に、韓国に戻ったチュンサンは失明していました。
ユジンも帰国して、設計事務所ポラリスに寄ると、同僚のジョンアが雑誌を見ていてユジンが設計した家に似ているものが掲載されていることを教えられます。
その家を探し当てて中に入っていると、後から家に入ってきた人物は失明したチュンサンでした。チュンサンが米国に旅立つ前に設計して建てた家だったのです。
二人は、海辺のベランダで涙の抱擁とキスをしてドラマは幕を閉じる。
似たようなドラマを見ると、役名やキャスト名が混乱して、記事をまとめていても、混同してしまい、誤記があるかもしれませんが、ご容赦ください。
それではさようなら、また逢う日まで!