メディアとはブログにアップロードして使う画像・動画・音声・その他ファイルのことを指します。
ワードプレスのメディアと設定に関する投稿記事は多々存在していますが、初心者ではなかなか簡単に理解できるものではありませんでした。
そこで、メディアとメディア設定について初心者感覚で実証分析してみました。
👀目 次👀
Ⅰ.実証環境・ソフト等のバージョン
| 実証環境 | バージョン |
| WordPress | 5.9.3 |
| テーマ | Twenty Sixteen Ver.2.6 |
| 関連するプラグイン | Easy FancyBox Ver.1.8.18 |
| ノートPCの液晶サイズ | 15.6インチ |
| ノートPCの最大解像度 | 1920×1080ドット |
Ⅱ.『メディア設定』と『画像設定』の関係性
1.メディア設定
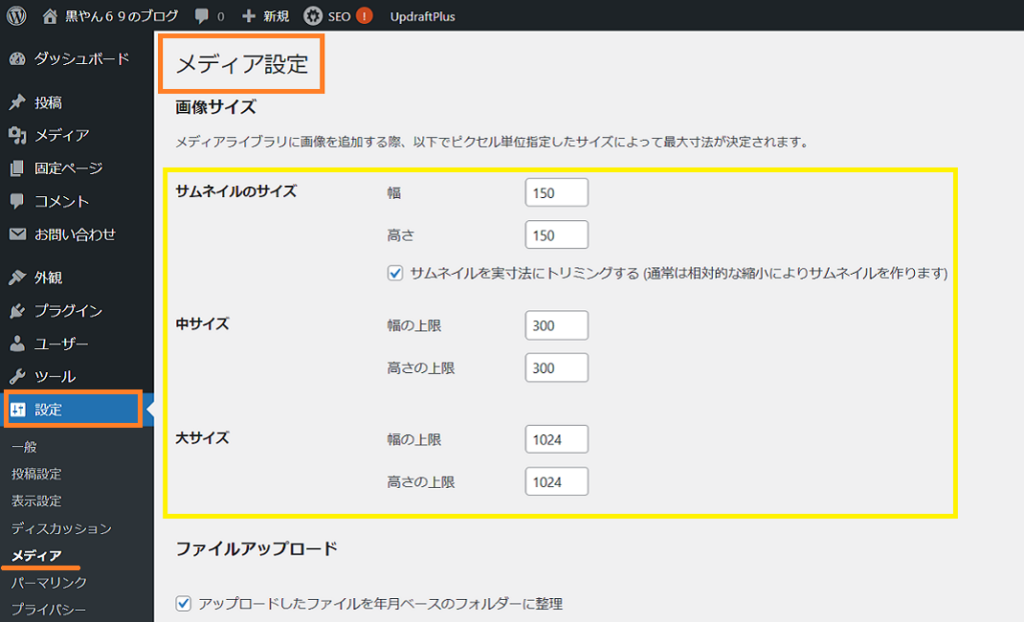
- ワードプレスの管理画面のメニューから[設定]➡[メディア]の順にクリックすると
「メディア設定」画面が表示されます。<[画像-1]参照>

- この「メディア設定」の設定値はデフォルト設定です。
- 当該画像のアップロード時の画像サイズは1070×650ピクセルです。
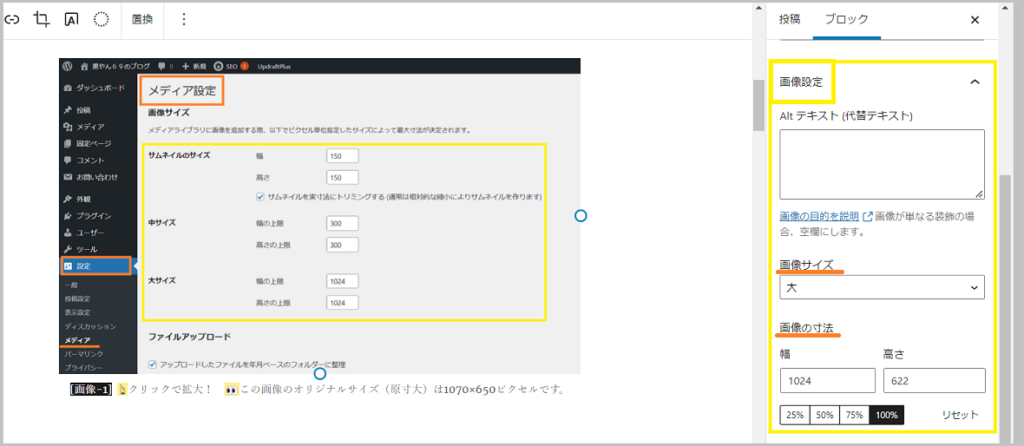
2.ブロックツールバーの「画像設定」
- 当該画像ブロックをクリックすると、ブロックツールバーに「画像設定」が表示されます。<[画像-2]参照>
- 「画像サイズ」と「画像の寸法」により詳細設定ができます。
❖当説明は、アップロードした当該画像を(例)に「メディア設定」との 基本的な関係性を示したものです。 ❖アップロードした画像のサイズにより「画像設定」の表示結果が異なり ますので色々な画像で実証分析した結果は後述します。

3.「画像設定」の「画像サイズ」と「画像の寸法」の詳細

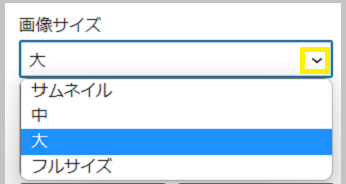
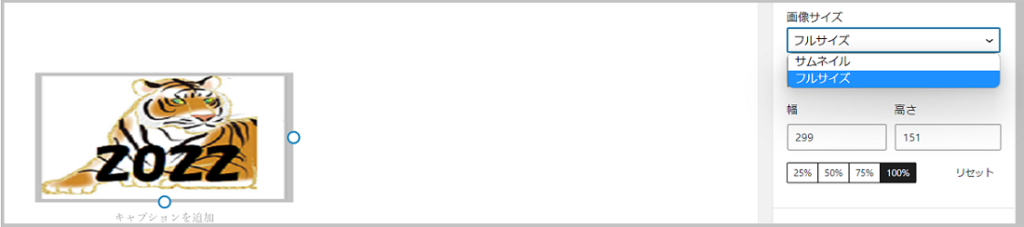
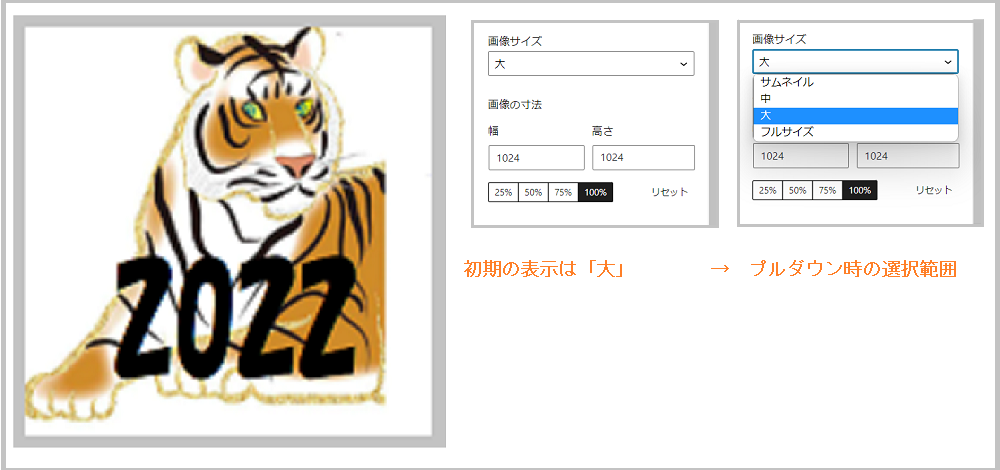
- ⇦[画像-1] (※1070×650 px)をアップロード時の「画像サイズ」の表示状態で、初期表示は「大」です。
- ∨印(プルダウンメニュー)をクリックすると4サイズの選択が可能なことが解ります。

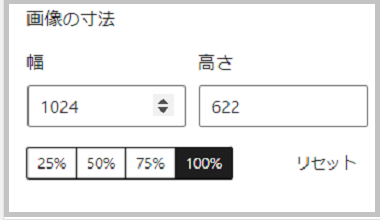
- ⇦[画像-1] (※1070×650 px)をアップロード時の「画像の寸法」の表示状態です。
- 幅、高さに「数値」が表示され、100%になっています。
※これ以降はピクセルは簡略してpxと表記します。
❖実証結果・Ⅱ
- ①.「画像サイズ」を切り替えると連動して「画像の寸法」に各々のサイズ値が反映されることが解りました。
- ②.「画像の寸法」の「数値」と「%」でのサイズ変更も可能です。
- ③.「リセット」は「画像の寸法」の「幅、高さの数値」あるいは「%」で変更した内容を、その時の「画像サイズ」(サムネイル、中、大、フルサイズのいづれか)の初期状態に戻すことができます。
❖補足及び分析・Ⅱ
- 「画像の寸法」の「%」で[75%]を選択した時だけ表示が拡大されます。
プレビュー画面では縮小が反映されるので、編集画面での動作さが問題のようです。
実証環境の違いで結果が異なる場合もありますので、記載内容を保証をするものではありません。
Ⅲ.「メディア設定」のデフォルト値の実証分析
前述のⅡ.項では、一つの画像サイズを(例)に基本的な関係性を記載いたしましたが、画像サイズによって「画像設定」の表示結果が異なることが解りました。
まづは、「メディア設定」のデフォルト設定値に基づき画像を作成して、アップロードした場合、「画像設定」はどうなるのか?を実証分析してみました。
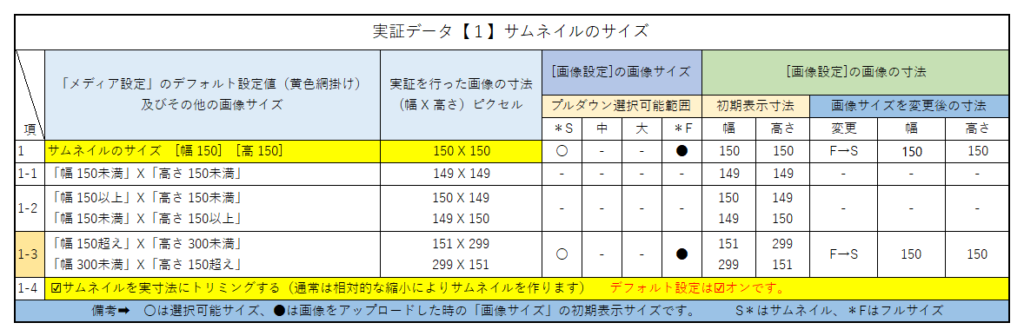
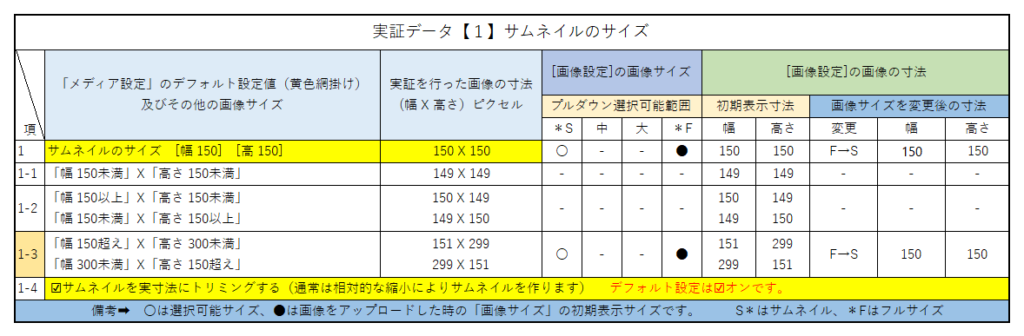
1.「サムネイルのサイズ」のデフォルト設定値
- 「サムネイルのサイズ」のデフォルト設定値➡[幅150] [高さ150]

❖実証結果・Ⅲ-1
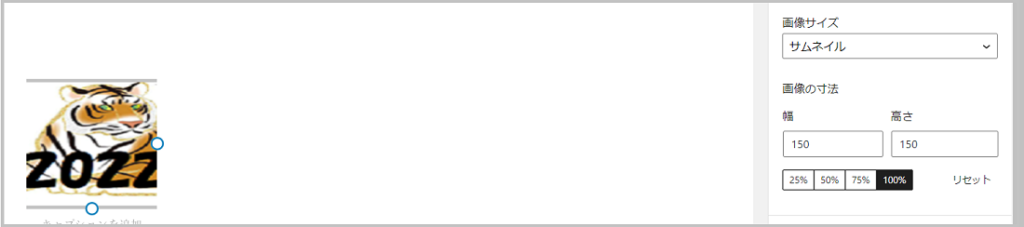
- 「画像サイズ」を※[F→S]に変更しても「画像の寸法」に反映される数値は同じです。
(プレビューで表示される画像のサイズは「幅150]×[高さ150]になります) - ※・・・Fはフルサイズ、Sはサムネイルの略
❖補足及び分析・Ⅲ-1
- ①.「画像の寸法」の「幅」、「高さ」でサイズ変更を行う場合、「幅」の数値を替えても「高さ」の数値は変化せず、「高さ」を替えても「幅」の数値は変化しません。
しかし、実際には相対的拡縮がされています。 - ②.「画像の寸法」の「幅」および「高さ」の入力数値の制限は有りません。
入力値を大きくしていけば、画像は大きくなりますが、「※ある数値」から表示制限が働きます。 - ③.「%」の縮小結果は正常な動作をしているようです。
- ➃.※編集画面とプレビュー画面では表示の動作が異なります。
仕組みは不明ですが、変更時は必ずプレビューでの確認が必要です。 - ⑤.※「ある数値」・・・「150~600 px」までは比例して拡大されますが、600を超えると表示制限が働くようです。
- ⑥.利用用途にもよるでしょうが、サムネイルの拡大の必要性はないと考えます。
1-2.☑サムネイルを実寸法にトリミング…(通常……)
- ☑サムネイルを実寸法にトリミングする(通常は相対的な縮小によりサムネイルを作ります)
この文言の意味と☑あり、✔なしの違いを理解するには、デフォルト設定のみの実証分析では理解するには至りません。
そこで、画像サイズと形(正方形、長方形)について、色々なサイズでの実証分析の結果から下表の様にサイズを分類し実証データを作成しました。

実証データ【1】サムネイルのサイズの「1-3」項について実証した結果、☑あり、✔なしの違いが理解できました。 言葉で説明するより画像を見てもらえば納得できると思います。



❖実証結果・Ⅲ-1-2
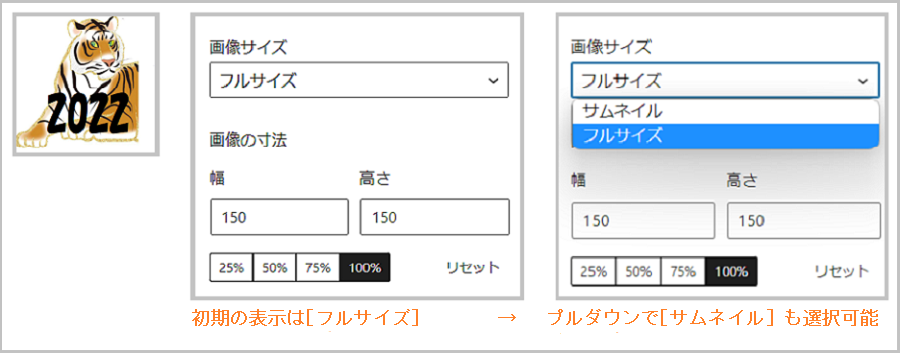
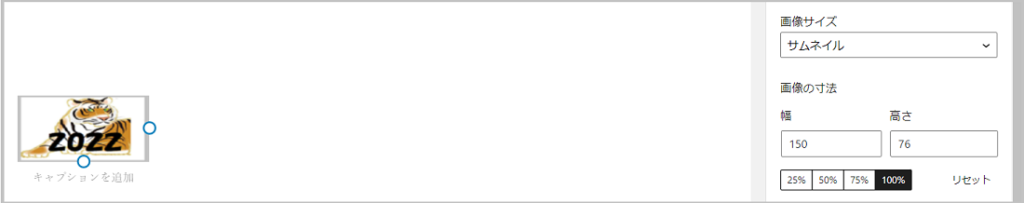
- [画像1-3’]は、☑ありで「画像サイズ」を※F→Sに変更したものです。
「サムネイルのサイズ」の設定値に従い[幅150] [高さ150]の表示になります。 - [画像1-3’’]は、✔なしで「画像サイズ」を※F→Sに変更したものです。
通常の相対的な縮小によりサムネイルが作られます。 - ※・・・Fはフルサイズ、Sはサムネイルの略
❖補足及び分析・Ⅲ-1-2
- ☑ありの場合、※F→Sにサイズ変更すると長方形のオリジナル画像が中央でトリミングされ、[幅150] [高さ150]の正方形になるので見栄えの問題があります。
- ☑ありにするか✔なしにするかは、サムネイルの用途にもよりますが、オリジナル画像を作成するときに考慮する必要があります。
- ※・・・Fはフルサイズ、Sはサムネイルの略
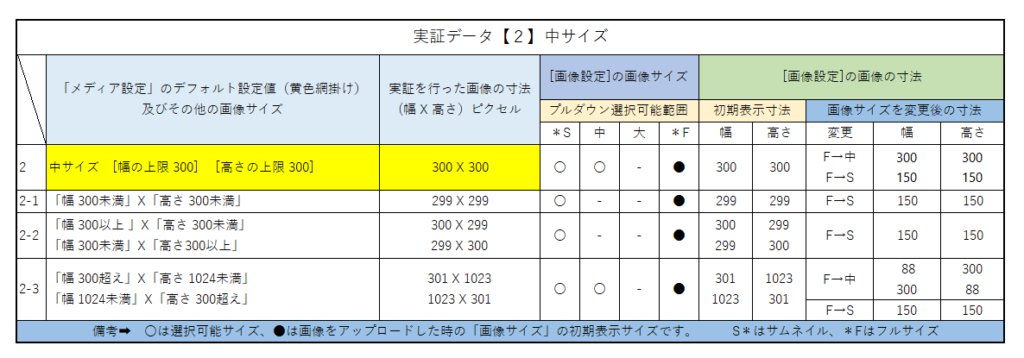
2.「中サイズ」のデフォルト設定値
- 「中サイズ」のデフォルト設定値➡[幅の上限300] [高さの上限300]

❖実証結果・Ⅲ-2
- 「画像サイズ」を[F→中]に変更しても「画像の寸法」に反映される数値は同じです。
「中サイズ」の設定に従い「幅300]×[高さ300]の表示になります。 - ※[F→S]に変更すると「サムネイルのサイズ」の設定値に従い[幅150] [高さ150]の表示になります。
- ※・・・Fはフルサイズ、Sはサムネイルの略
❖補足及び分析・Ⅲ-2
❖補足及び分析・Ⅲ-1の①~⑤と同じです。
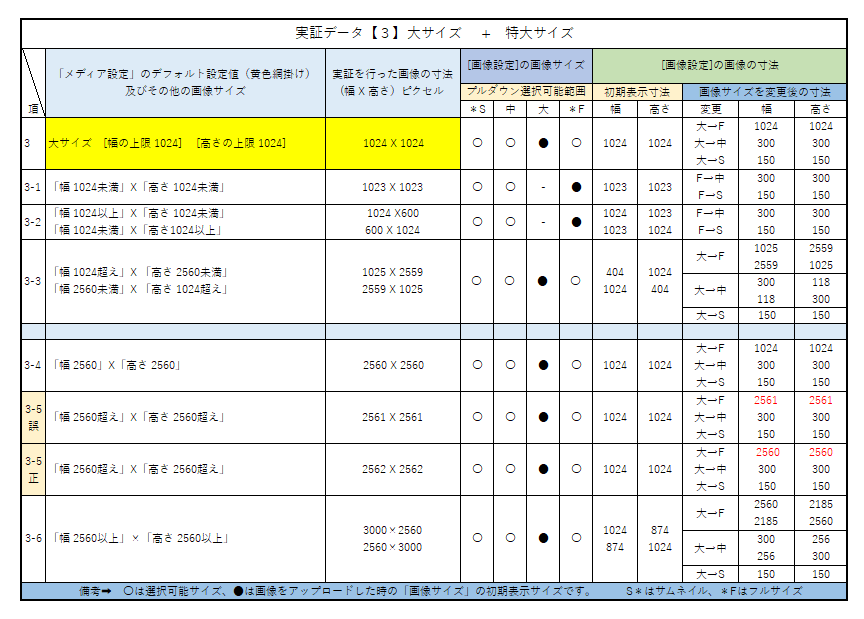
3.「大サイズ」のデフォルト設定値
- 「大サイズ」のデフォルト設定値➡[幅の上限1024] [高さの上限1024]

❖実証結果・Ⅲ-3
- 「画像サイズ」を※[大→F]に変更しても「画像の寸法」に反映される数値は同じです。
「大サイズ」の設定に従い「幅1024]×[高さ1024]の表示になります。 - [大→中]に変更すると「中サイズ」の設定に従い[幅300] [高さ300]の表示になります。
- ※[大→S]に変更すると「サムネイルのサイズ」の設定値に従い[幅150] [高さ150]の表示になります。
- ※・・・Fはフルサイズ、Sはサムネイルの略
❖補足及び分析・Ⅲ-3
❖補足及び分析・Ⅲ-1の①~⑤と同じです。
Ⅳ.実証分析まとめ
❖前述のⅢ.「メディア設定」のデフォルト値の実証分析の結果から概ね 理解はできたと思います。 しかし、疑問が全て解消されたわけではありません。 ❖疑問を解消するには、様々な画像について実証分析を行う必要があるた め、デフォルト設定値以外の画像サイズ(以上、以下、未満、超える、 特大)など、様々なサイズで実証分析を試み、下表の「実証データ」 【1】~【4】にまとめました。 ❖表だけでも概ね理解はできると思いますが、実証を行う中で気づいたこ とを補足及び分析しました。

❖実証データ【1】の補足及び分析
- 項1、1-3、1-4については、前述のⅢ-1及びⅢ-1-2で実証分析しました。
- 項1-1、1-2は、[幅 150、高さ 150]の両方及びいづれか一方がデフォルト設定値未満の場合にどうなるかを実証分析したものです。
この場合は、「画像サイズ」は表示されないため、表示サイズの変更は「画像の寸法」の「数値及び%」で拡縮を行います。

❖実証データ【2】の補足及び分析
- 「中サイズ」のデフォルト設定値を中心に、3種類の画像サイズの実証分析を行いましたが、特に動作異常や疑問な点は見つかりませんでした。

❖実証データ【3】の補足及び分析
- 大サイズ+特大サイズの実証分析では、どこまで大きなサイズがアップロードできるのかを実証分析しました。
- 幅2560 px、高さ2560 pxを堺に表示サイズを制限していることが解りました。
- 3-5項では、1pxのサイズ差で結果が異なる現象が発生しました。
ロジック的には同じ結果であるべきですが、何回試しても実証結果は同じでした。
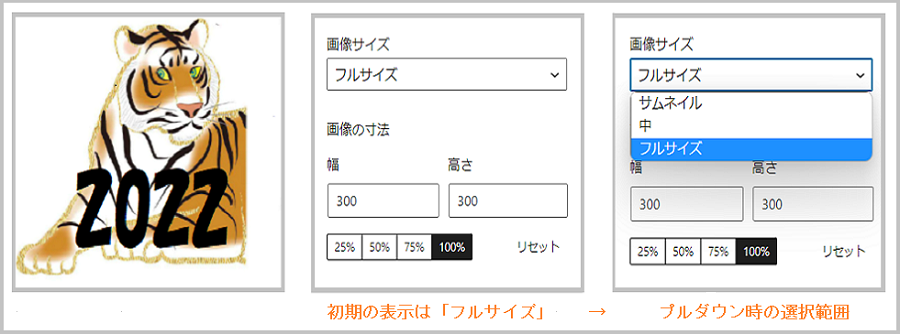
❖「メディア設定」に無い「フルサイズ」って何なの?
実証データを分析したところ「メディア設定」の「サムネイルのサイズ」 の[幅 150] [高さ 150]以上の画像をアップロードした時に「画像サイズ」 でフルサイズの選択が可能になることが解りました。
しかし、「フルサイズ」の設定はデフォルトの「メディア設定」にはありません。
- 「フルサイズ」というのは英訳すると「原寸大」、「実物大」というような意味がありますが、「メディア設定」でいう「フルサイズ」は「原寸大(オリジナルサイズ)」の表示の場合もあれば、サイズを制限して表示させる場合もあります。
さらに分析してみると、どのサイズで区分しているか?が解りました。
❖【区分1】:幅、高さ共に150以上で幅、高さの一方が「1024以下」の 画像の場合、「画像サイズ」の初期表示サイズが「フル サイズ」になります。 ❖結果:最大表示サイズは「原寸大(オリジナルサイズ)」になります。
❖【区分2】:幅、高さともに1024以上で2560未満の画像の場合、 「画像サイズ」の初期表示サイズが「大」です。 ❖結果:最大表示サイズは「原寸大(オリジナルサイズ)」になります。
❖【区分3】幅、高さともに2560以上の画像の場合、「画像サイズ」の 初期表示サイズが「大」です。 ❖結果:最大表示サイズは、幅、高さのどちらか大きい方が2560に制限 され、相対的縮小となります。
❖結論としては
❖実証分析を繰り返し「メディア設定」と「画像設定」の基本的な考え方 が解りました。 ❖趣味でブログを書くうえでは、難しいロジックまで究明する必要はあり ませんので、初心者感覚でやってみて肌で感じて納得できました。 ❖いろいろなサイズで実証分析をしてきましたが、用途に応じて画像をど のように見せるかが一番の目的であり、1024 pxを超えるような大きな 画像の必要性はないかと思います。 ❖2560 pxを超える画像の実証では、アップロードに要する時間が10秒以上 かかったことから、記事の表示速度に影響がでることも考えられます。 ❖この手の様々な投稿で大きな画像サイズのデメリット等が指摘されてお りますので、「メディア設定」はデフォルトで問題ないと思います。 ❖デフォルト設定値を替えて自分に合った形にするのもよいと思います。
Ⅴ.「メディア設定」とEasy FancyBox
Easy FancyBoxは、画像や文章などを拡大表示してくれるプラグインです。
私の場合は、当該画像をクリックするだけで拡大表示させる機能だけを利用しています。
❖このプラグインをインストールして有効化するだけで、デフォルト設定
のままで利用可能です。
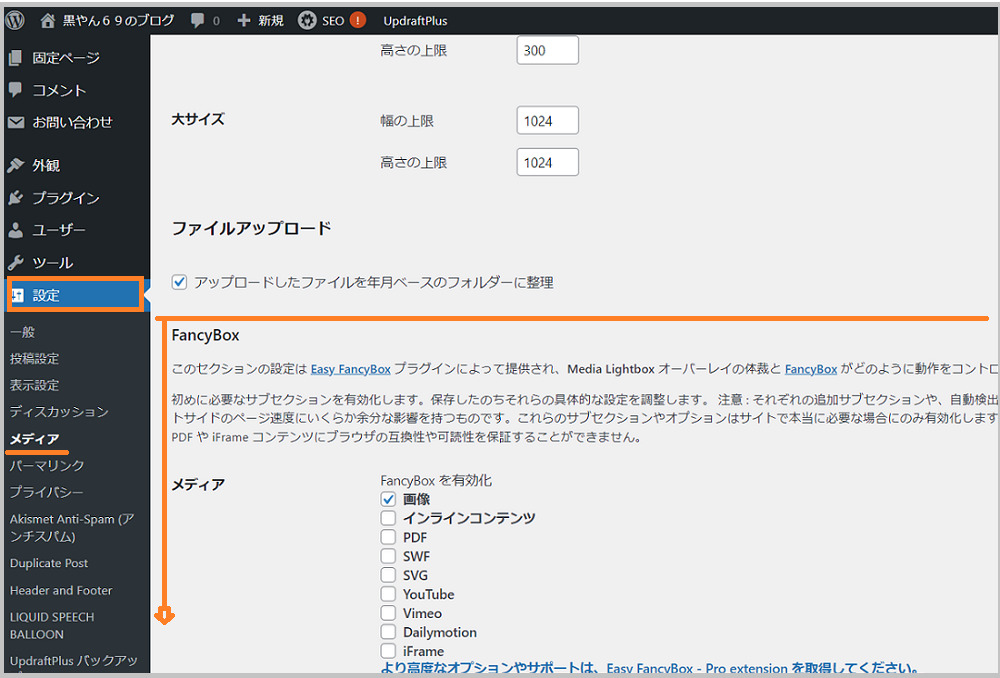
❖「Easy FancyBox」の設定は、「メディア設定」に追加されます。
[画像-4]参照

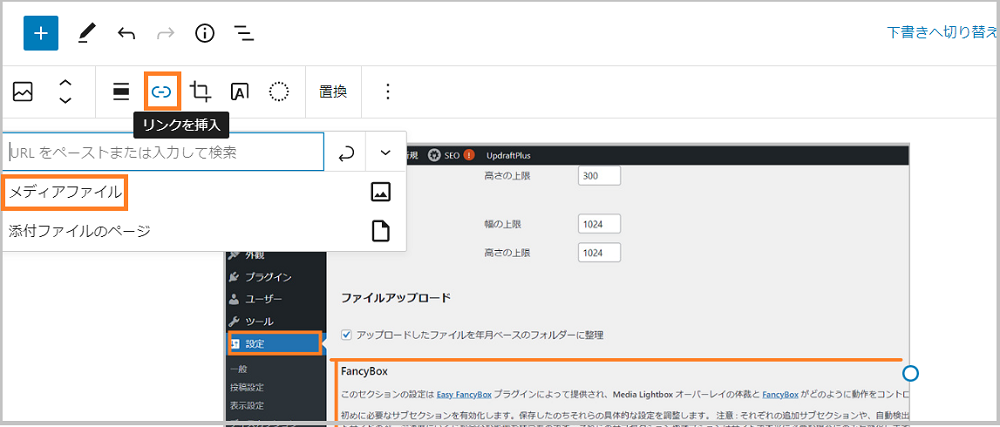
❖画像を拡大させる方法➡[画像-5] 参照 画像ブロックの設定アイコン「リンクを挿入」で「メディアファイル」 を選択するだけです。 あとは当該画像をクリックするだけで表示が拡大されます。 ❖拡大の状態はプレビュー画面で確認してください。 ❖拡大させた画像を元に戻すには、画像の右上のⓧをクリックします。