恥ずかしながら、自分のスマホでブログを見たら、やたらと行ずれが多かったりして見映えが悪いこと甚だしい限りでした。
原因はワードプレスの『投稿の編集』で文章の入力方法や『ブロックタイプ』の使い方などの工夫が足りなかったからです。
『レスポンシブ対応のテーマ』だということで、すべてお任せでいいかと思っていたのが間違いでした。
👀目 次👀
[1].レスポンシブ対応は重要と思いますがAdSense申請には影響が出なかった?
いろいろ調べてるなかで、いくつかの改善点と新たな発見がありました。
原因を突き止めるまで色々試みたことや、改善点など参考になればと思い記事にしました。
スマホの文字の表示を「小⇨デフォルト⇨大⇨特大」と表示サイズを変更してみても行ずれは発生します。
スマホもメーカーで液晶画面の大きさが違いますが、ハードの関係ではないように思います。
黒やん69はWordpressでブログを始めてから、もうすぐ6ヶ月になります。
Adsenseの申請をすべく、別の問題の原因を突き止めて再申請をするところまできていましたので、スマホ表示を改善しないままAdSenseを申請してしまいました。
『レスポンシブ対応』もAdSenseには重要だと書いてありましたが、このままの状態で『合格』できました。
AdSenseの審査はパソコンでしか見ていないということなのでしょうね?
[2].誤った知識が解決を遅らせた
以下のようにいいと思ってやったことが、実は悪い状態を作っていました。
- パソコンでの見映えばかり考えて文章を書いてしまった。
- テーマ(Twenty Sixteen)➡レスポンシブ対応しているのに行ずれが直らないため、スマホ対応のプラグインを導入しました。
- プラグインを導入しても解決しなかったので削除しました。
- 文書ブロックの最後の桁には、あえて改行を入れていました。
- 箇条書きは自分で作り行を調整していました。
- 見映えをよくするためにブロックタイプに「メディアと文章」を使用していました。
[3].行ずれや見映えが悪いブロックの使い方などを工夫しスマホ表示が改善
投稿した記事のうち30記事以上で自分のスマホでの表示が行ずれしていたり、見映えが悪いことを確認し、一つ一つ不具合を改善しました。
自分のスマホで記事を開き、パソコンで「投稿の編集」と突き合わせしながら改善を図りました。
- 行ずれしている箇所が、すべてブロックの最終桁の後に改行が入っていたので改行を無くしました。
- 自分で箇条書きを作った箇所の見映えが悪いので、ブロックタイプを「段落」から「箇条書きリスト」または、「順序付きリスト」に変更しました。
- ブロックタイプに「メディアと文章」を使用したブロックはタイプを「 画像」と「段落」に分離しました。
上記の3点を修正することで、スマホでも何とか見られる状態に改善できました。
何とかみられる状態にはなりましたが、一つのブロックで2行以上の長い文章を書くと、スマホで見た時に行数が多くなってしまいます。
2行以内に収めるように文章を調整する努力が必要です。
[4].ワードプレスの管理画面の「外観」➡「カスタマイズ」メニューが便利!
「カスタマイズ」メニューで投稿記事をパソコン/タブレット/スマホの3種類のプレビューが確認できるので非常に便利です。
これで、スマホで見たときの行ずれが確認できます。
・プレビューの確認の手順
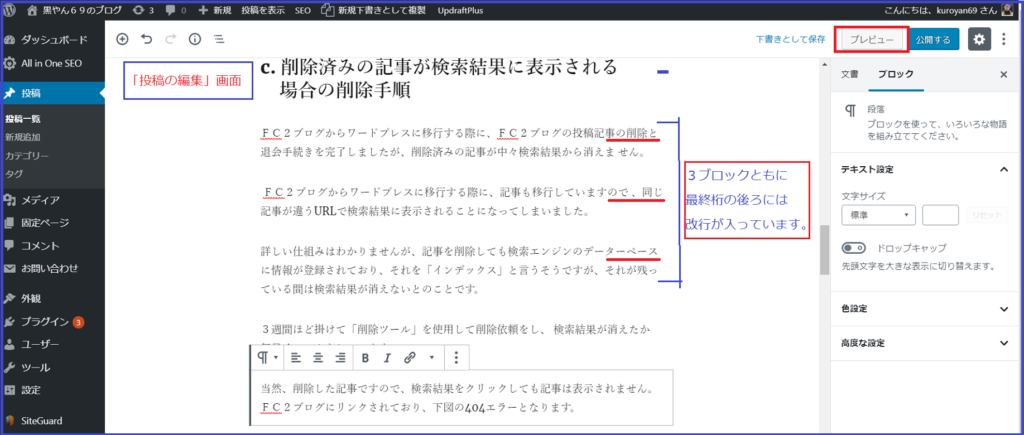
「投稿の編集」画面の赤のアンダーラインの最後の文字の後に「改行」が入っています。パソコンで見る場合は全く問題ありません。
- ①.画面右上の「プレビュー」をクリックするすると「プレビュー」画面に移ります。

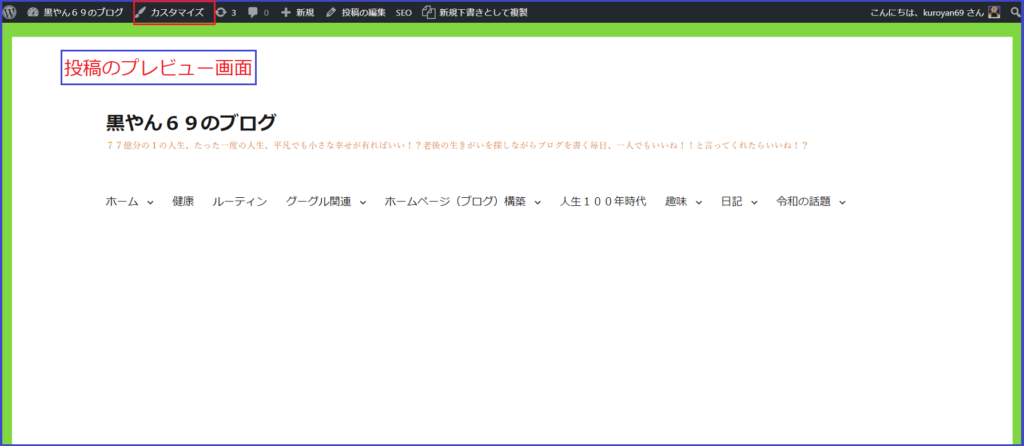
- ②.「投稿のプレビュー」画面で一番上の「カスタマイズ」をクリックすると「カス
タマイズ」画面に移ります。

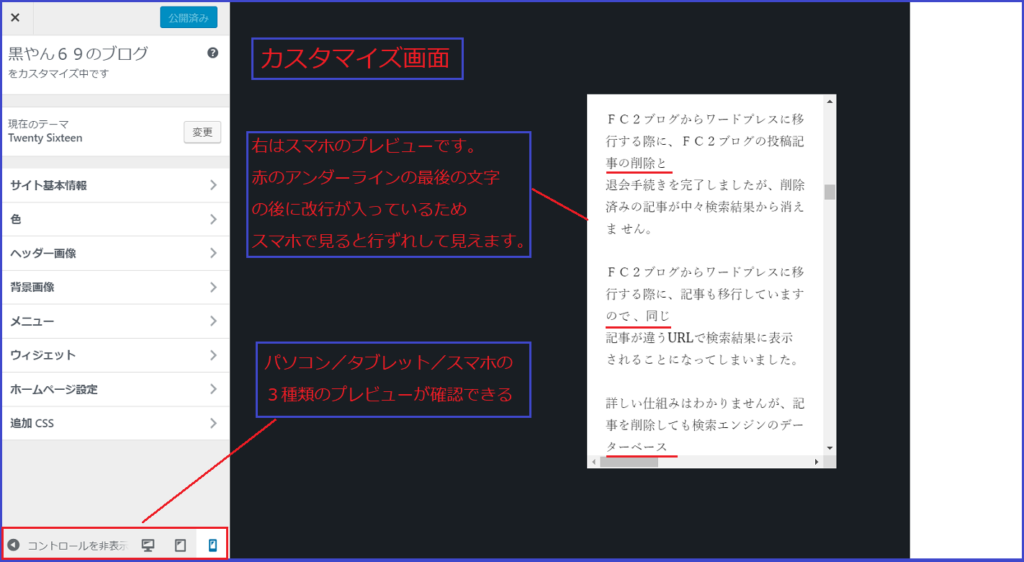
➂.「カスタマイズ」画面の一番下のパソコン/タブレット/スマホのアイコンでそれぞれのプレビューが確認できます。

画像内のコメントで分るように、スマホでプレビューすると、赤のアンダーラインの最後の文字のところで改行しています。
これは投稿の編集画面で「改行」が入っているからです。
[5].AdSense関連記事
▪AdSenseから重要な変更のメールを受信・[自動広告]の設定が変更!